Open the helper
- In the menu of the text editor for post/page click on button → The Helper opens in full screen.
- In its left menu, click on button “add marker” . → switch to mode “add marker”
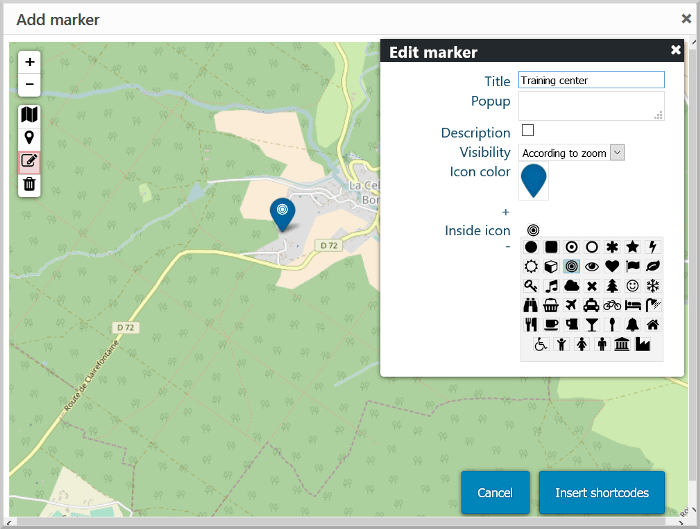
- After pan and zoom for find the position, click on the map → It add marker. It’s also open a window with a form for edit marker’s parameters. You switched to “edit markers” mode.
- Complete the form (see paragraph “parameters” for more informations)

The 3 modes for markers
- add marker when click on map
- edit marker : can drag the markers and open the window with form for parameters when click on marker.
- delete marker : click on marker for remove it.
Paramaters
Where are displayed parameters type text
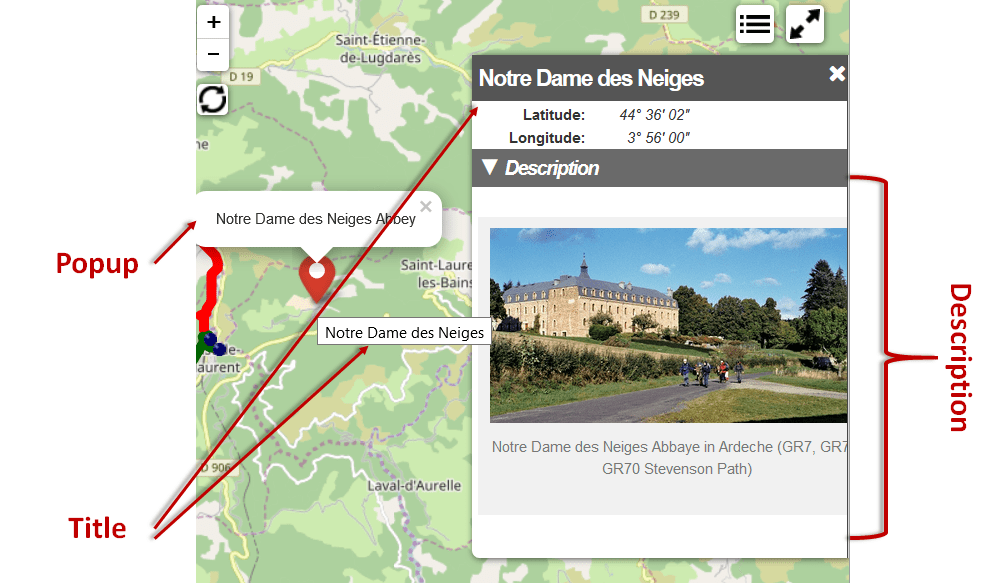
You can see on the following picture where the parameters title, popup and description will be displayed on the map view.

Title
Use only current characters. The marker’s title is displayed when the mouse passes over the marker. It is used also for the large window if you check description.
Popup
You can use html text (you can add <em>, <b>…).
Description
Check it if you want add a large description. The description is written after with the text editor of post/page.
Visibility
Two possibilities:
according to zoom, the marker is visible only when zoom is greater than 11always, the marker is always visible
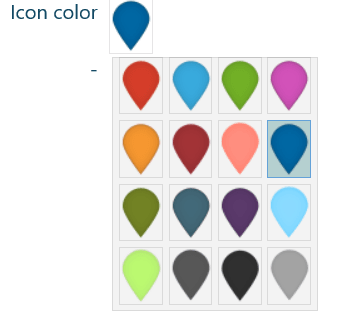
Marker’s Color

Lf Hiker offers sixteen colors for markers.
Only click on icon for select it.
Icon inside marker
![]()
Lf Hiker offers 41 icons for customize the markers.
Icon come from font-awesome.
Only click on icon for select it.
Insert in post/page
You can also customize the map (see :Customize map with the helper)
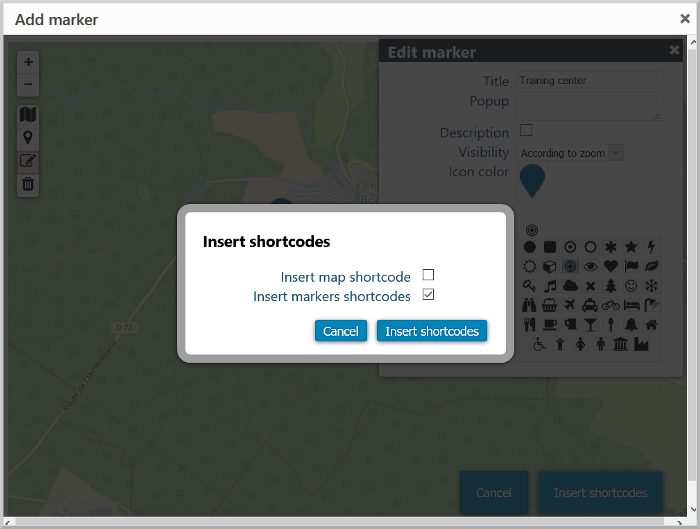
- Click on button “insert shortcode” → it opens a modal
- Check “insert markers shortcodes”. You can also check “insert map shortcode” if you have edit map informations.
- Click on modal’s button “insert shortcodes” → it insert all the shortcodes on post/page

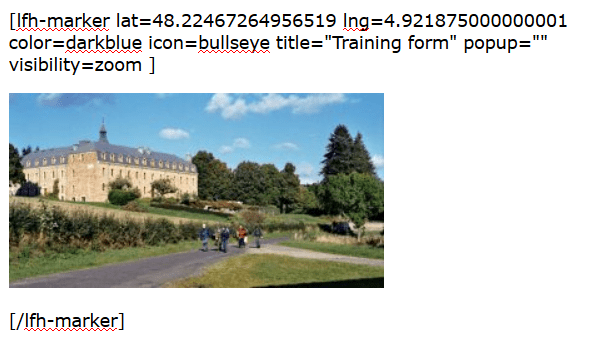
the shortcode [lfh-marker lat=48.22467264956519 lng=4.921875000000001 color=darkblue icon=bullseye title="Training form" visibility=zoom ][/lfh-marker] is added to your post/page. All you have to do is save and / or preview.
Add description

If you want to associate a window with a description to the marker, you must write this description between the tag [lfh-marker ] and [/lfh-marker], using all the possibilities of the text editor.