Ouvrir l’assistant
- Dans le menu de l’éditeur de vos articles/page cliquez sur le bouton → L’assistant s’ouvre en plein écran.
- Dans son menu gauche, cliquer sur le bouton « Ajouter marqueur » . → vous passez en mode « ajout marqueur »
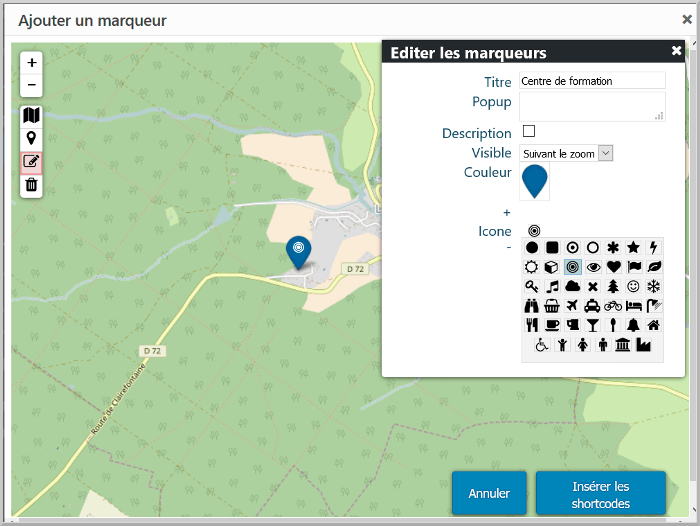
- Après avoir trouver la bonne position en zoomant et déplaçant la carte, cliquez sur la carte → Un marqueur est ajouté. Une fenêtre contenant un formulaire pour éditer les paramètres du marqueur s’ouvre aussi. Vous êtes passé en mode « edition de marqueurs ».
- Complétez le formulaire (voir le paragraphe « paramètres » pour plus d’informations)

Les 3 modes pour les marqueurs
- Ajout de marqueurs quand clique sur la carte
- Edition de marqueurs : permet de déplacer les marqueurs sur la carte et d’afficher le formulaire des paramètres quand on clique sur le marqueur.
- Effacer des marqueurs : cliquez sur les marqueurs pour les supprimer.
Paramètres
Où sont affichés les paramètres de type texte
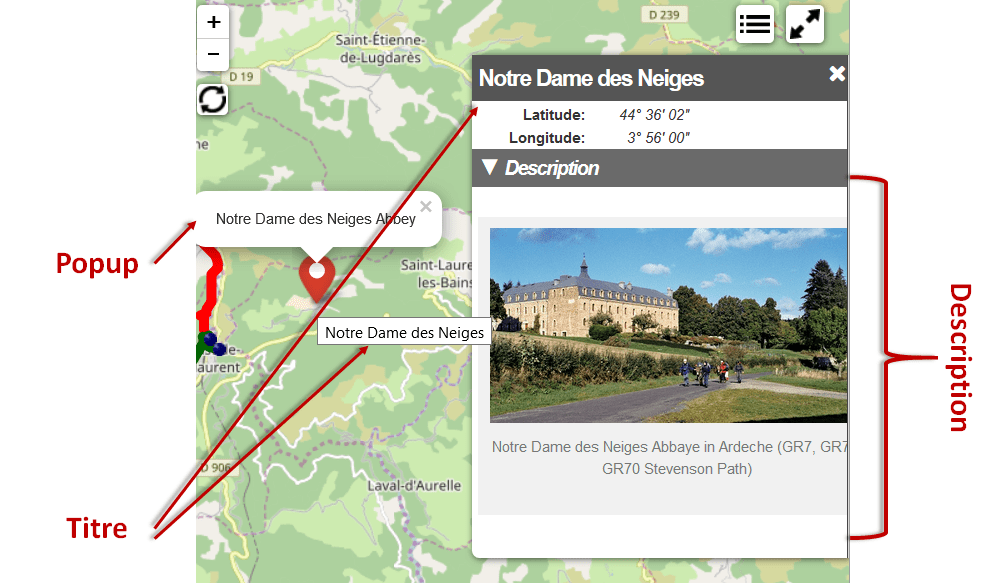
Vous pouvez voir sur l’image suivante où sont affichés sur la carte les paramètres titre, popup and description.
Titre
Utilisez uniquement des caractères courants. Le titre est affiché lorsque la souris passe sur le marqueur. Il est aussi le titre de la large fenêtre si vous avez coché la case description.
Popup
Vous pouvez utiliser du texte formaté (vous pouvez ajouter des balises <em>, <b>… par exemple).
Description
Cochez cette case, si vous souhaitez ajouter une large description. La description est écrite après en utilisant l’éditeur de texte des articles/pages.
Visible
Deux possibilités:
suivant le zoom, le marqueur ne sera affiché que pour un zoom supérieur à 11toujours, le marqueur est toujours visible
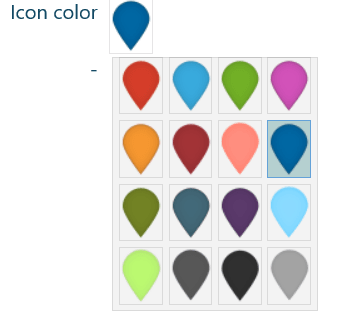
Couleur

Lf Hiker propose seize couleurs pour les marqueurs.
Il suffit de cliquer sur un marqueur pour le sélectionner.
Icône
![]()
Lf Hiker propose 41 icônes pour personnaliser les marqueurs.
Les îcônes proviennent du jeu de caractètes font-awesome.
Il suffit de cliquer sur une icône pour la sélectionner.
Insérer dans la page/article
Sachez aussi que vous pouvez personnaliser la carte avec l’assistant (voir : Personnaliser une carte avec l’assistant)
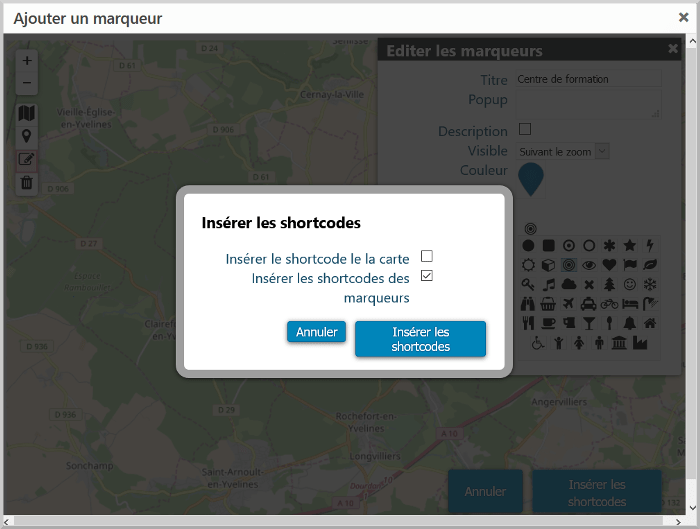
- Cliquer sur le bouton « insérer shortcodes » → une fenêtre modal s’ouvre
- Cochez « insérer marqueurs shortcodes ». Vous pouvez aussi cocher « insérer le shortcode de la carte » si vous avez éditer les paramètres de la carte.
- Cliquez alors sur le bouton « insérer shortcodes » de la fenêtre modal → tous les shortcodes sont insérés dans l’article/page

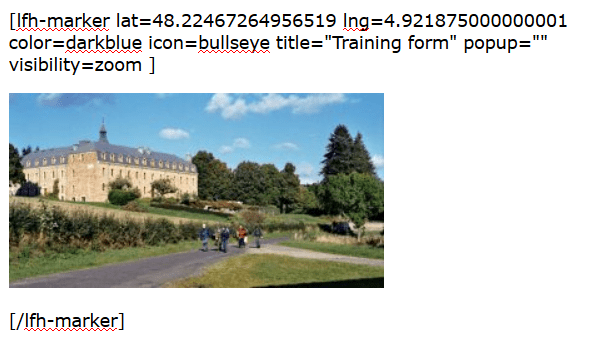
Le shortcode [lfh-marker lat=48.22467264956519 lng=4.921875000000001 color=darkblue icon=bullseye title="Training form" visibility=zoom ][/lfh-marker] est ajouté à l’article/page. Vous n’avez plus qu’à sauvegarder et/ou prévisualiser.
Ajouter une description

Si vous souhaitez ajouter une fenêtre avec une large description au marqueur, vous devez écrire cette description entre les balises [lfh-marker ] et [/lfh-marker], en utilisant toutes les possibilités de l’éditeur de texte.