- with OpenStreetMap tiles,
- the maximal width and 500 pixels height,
- without border and effect.
- the displayed buttons are «reset» and «fullscreen».
- without zoom in/out trigger with mousewheel.
The helper allows easily change its parameters.
[lfh-map].All elements (markers or gpx tracks) declared after map declaration will be displayed on this map.
All elements declared before the map declaration will not be shown on this map.
Open the helper
In the menu of the text editor for post/page click on button
The Helper opens in full screen.
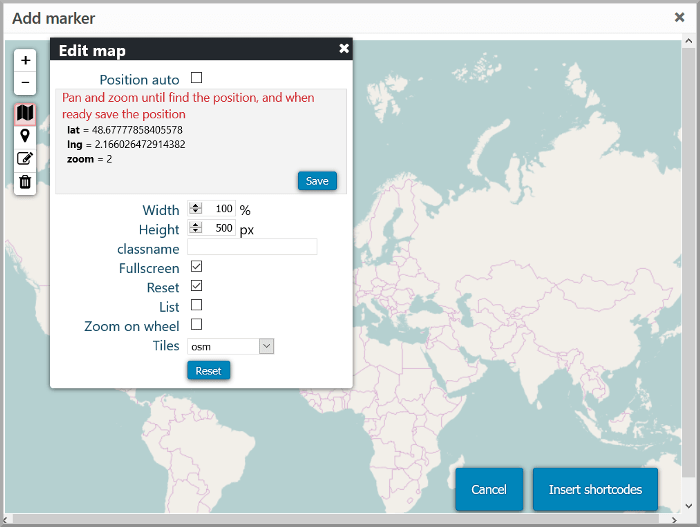
In its left menu, click on button “edit map” for see the map form. .
.
Paramaters
Position
You can choose to let Lf Hiker determine the best position (center and zoom) by checking position auto.
Else, zoom and pan until find the best position. Then save it
Width and height
The width is a percentage of the width of page between 30 and 100% with a step of 5.
The height is a value in pixels between 100 and 1000 with a step of 50.
Classname and customize
You can customize the border of the map with the class : simple-border, thick-border, simple-border-round, thick-border-round.
You can also position the map on the page with the classes : left, right, center.
You can choose multiple classes separated by a space, for example: thick-border center
You can also add your own class.
The buttons
It is possible to choose whether or not to display each of the buttons:
- Reset
- Full screen
- List (List of elements: markers and gpx tracks)
Zoom on mousewheel
You can activate or note the zoom in/out on mouse wheel.
Background map
You can choose differents background among the tiles :
osm, OpenStreetMap tilesosm_fr, French OpenStreetMap, more detailed and francized namesarcgis_topo, Topographic background with level lines (ARCGIS WORLD TOPOGRAPHIC)stamen_water, watercolor background (STAMEN WATERCOLOR)stamen_terrain, tiles with drawn relief (STAMEN TERRAIN)opentopomap, tiles with drawn relief(OPEN TOPO MAP)
Start with the profile displayed
If you want start with elevation displayed, check “Open profile automatically”.
Display information under map
If you want always to display the information and profile under the map ckeck “Display the information under map”
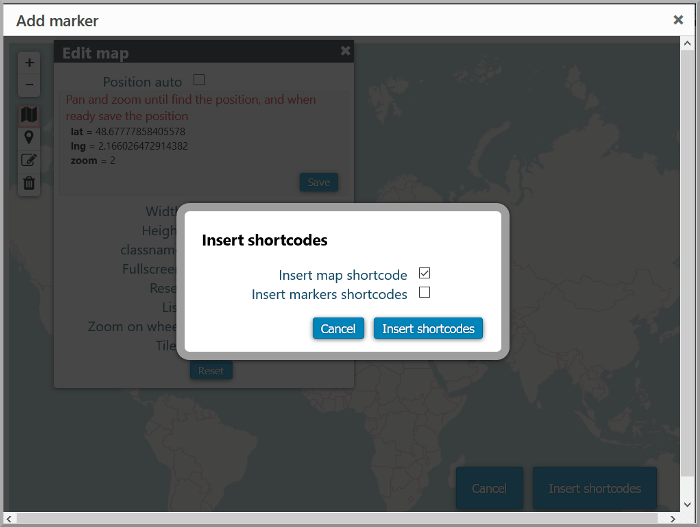
Insert in post/page
It only remains to insert the shortcode of the map in your article / page.
Click on button [insert shortcodes] et check Insert map shortcode.
The shortcode [lfh-map lat=48.5720639570219 lng=4.574432373046876 zoom=9 class="thick\-border\-round right" autocenter=false fullscreen=true reset=true list=false mousewheel=false width=85 height=450 tile=stamen_water ] is added to your post/page. All you have to do is save and / or preview.