Si aucune carte n’est déclarée, Lf Hiker crée une carte par défaut avec
- un fond de carte OpenStreetMap,
- de largeur maximale et d’une hauteur de 500 pixels,
- sans bordure, ni effet.
- Les boutons affichés sont le bouton «reset» et le bouton «Plein écran».
- la molette de la souris ne déclenche le zoom qu’en mode plein écran.
L’assistant permet de personnaliser facilement ces paramètres.
[lfh-map].Tous les éléments (marqueurs ou parcours gpx) déclarés après la carte seront sur la carte.
Tous les élements déclarés avant ne seront pas sur la carte.
Accès à l’assistant
Dans le menu, de l’éditeur de texte de vos articles/pages cliquer sur le bouton
L’assistant s’ouvre alors en pleine page.
Dans le menu gauche de l’assistant, cliquer sur le bouton « carte » pour ouvrir le formulaire de la carte.
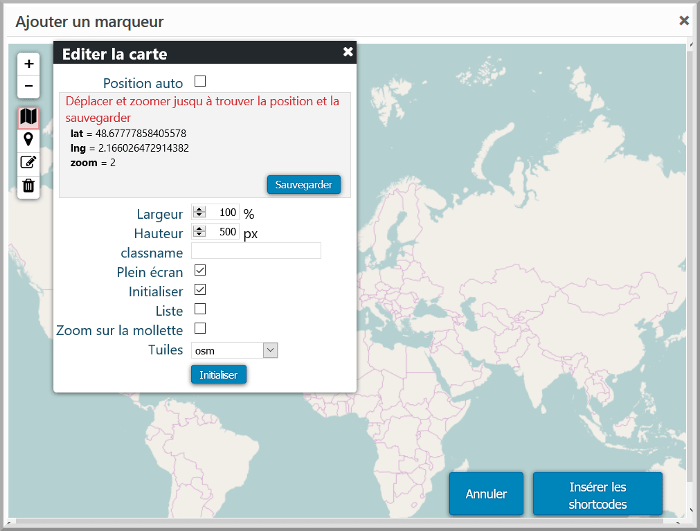
Les paramètres
La position
Vous pouvez choisir de laisser Lf Hiker déterminer le centre et le zoom de la carte en cochant position auto.
Sinon, zoomer et déplacer la carte jusqu’à trouver la position souhaitée. Puis sauvegarder la position.
Largeur et hauteur
La largeur saisie est un pourcentage de la largeur de l’article compris entre 30 et 100% avec un pas de 5.
La hauteur est une hauteur en pixels comprise entre 100 et 1000 avec un pas de 50.
Classname et personnalisation
Vous pouvez personnaliser les bordures de la carte avec les classes : simple-border, thick-border, simple-border-round, thick-border-round.
Vous pouvez aussi positionner la carte sur la page avec les classes : left, right, center.
Vous pouvez choisir plusieurs classes séparées par un espace, par exemple : thick-border center
Vous pouvez aussi ajouter votre propre classe.
Les boutons
Il est possible de choisir d’afficher ou non chacun des boutons:
- Initialiser
- Plein écran
- Liste (liste des éléments: marqueurs et parcours gpx)
Zoom avec la molette de la souris
Vous pouvez activer le zoom avec la molette de la souris.
Fonds de carte
Vous pouvez choisir différents fonds de carte parmi les tuiles :
osm, fond OpenStreetMaposm_fr, fond OpenStreetMap français, plus détaillé et noms francisésarcgis_topo, fond topographique avec lignes de niveau (ARCGIS WORLD TOPOGRAPHIC)stamen_water, fond de carte artistique aquarelle (STAMEN WATERCOLOR)stamen_terrain, fond de carte avec relief (STAMEN TERRAIN)opentopomap, fond de carte avec relief (OPENTOPOMAP)
L’affichage du profile d’élévation au démarrage
Vous pouvez forcer l’ouverture de la fenêtre du profile d’élévation au démarrage en cochant « Ouvrir le profile automatiquement ».
Affichage des informations sous la carte
Si vous souhaitez toujours afficher les informations et profiles sous la carte cochez « Afficher les informations sous la carte »
Insertion dans l’article/page
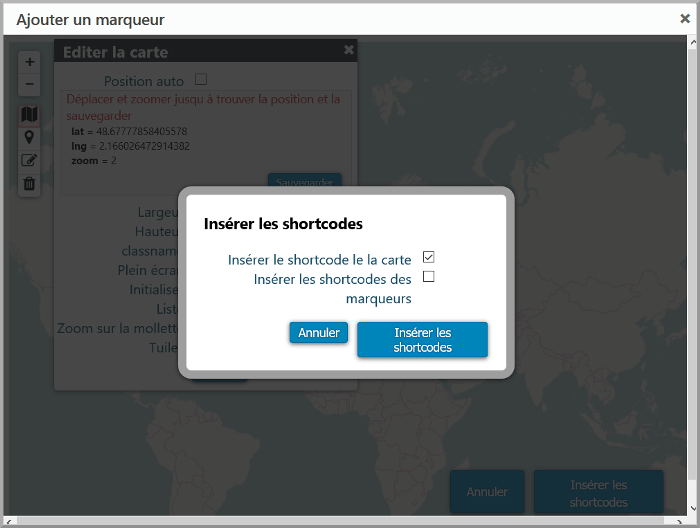
Il ne reste plus qu’à insérer le shortcode de la carte dans votre article/page.
Cliquer sur le bouton [insérer les shortcodes] et cocher Insérer le shortcode de la carte.
Le shortcode [lfh-map lat=48.5720639570219 lng=4.574432373046876 zoom=9 class="thick\-border\-round right" autocenter=false fullscreen=true reset=true list=false mousewheel=false width=85 height=450 tile=stamen_water ] est ajouté à votre page/article. Vous n’avez plus qu’à enregistrer et/ou prévisualiser.