Les marqueurs sont déclarés avec la balise
[lfh-marker]Exemple
[lfh-marker lat=48.22467264956519 lng=4.921875000000001 color=darkblue icon=bullseye title="Training form" visibility=zoom ][/lfh-marker]
Attributs
lat
- valeurs : nombre décimal entre -90 et 90, theoriquement
- requis: oui
lng
- valeurs : nombre décimal entre -180 et 180
- requis : oui
title
- valeur : chaine de caractères
- requis : non
visibility
- valeur :
zoom, le marqueur est uniquement visible pour un zoom supérieur à 11always, le marqueur est toujours visible
- defaut :
zoom - requis : non
popup
- valeur : une chaîne HTML. Si
popupest vide ou non-défini, aucune popup n’est associé au marqueur. - requis : non
color
La couleur du marqueur.
- valeurs :
red,
blue,
green,
purple,orange,
darkred,
lightred,
darkblue,darkgreen,
cadetblue,
darkpurple,
lightblue,
lightgreen,
gray,
black,
lightgray,
- default :
red - required : no
icon
Il s’agit de l’îcône sur le marqueur. C’est un symbole font-awesome.
- valeurs :
circle,
square,
dot-circle-o,
circle-o,
record,
asterisk,
star,
first-order,
bolt,
sun-o,
sun-inv,
cube,
bullseye,
eye,
heart,
flag,
leaf,
paw,
key,
music,
cloud,
close,
tree,
smile-o,
snowflake-o,
diamond,
binoculars,
shopping-basket,
plane,
cab,
bicycle,
train,
bed,
shower,
cutlery,
coffee,
beer,
glass,
spoon,
bell,
home,
wheelchair,
school,
child,
female,
male,
bank,
industry,
- defaut :
circle - requis : non
Ajouter une description

Si vous souhaitez ajouter une fenêtre avec une large description au marqueur, vous devez écrire cette description entre les balises [lfh-marker ] et [/lfh-marker], en utilisant toutes les possibilités de l’éditeur de texte.
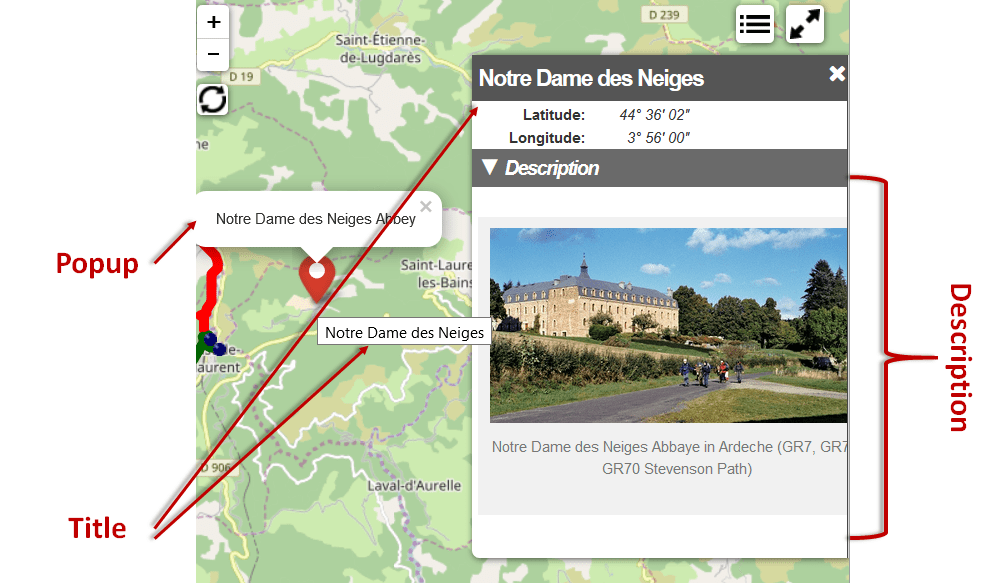
Où sont affichés les attributs de type texte
Vous pouvez voir sur l’image suivante où les attributs title, popup and description seront utilisés sur la carte.