Attention, il s’agit d’une ancienne version du site. Elle devrait être mise à jour et compléter fin décembre!
Lf Hiker est un plugin WordPress pour afficher simplement vos parcours GPX avec leur profile de dénivelés sur une carte interactive.
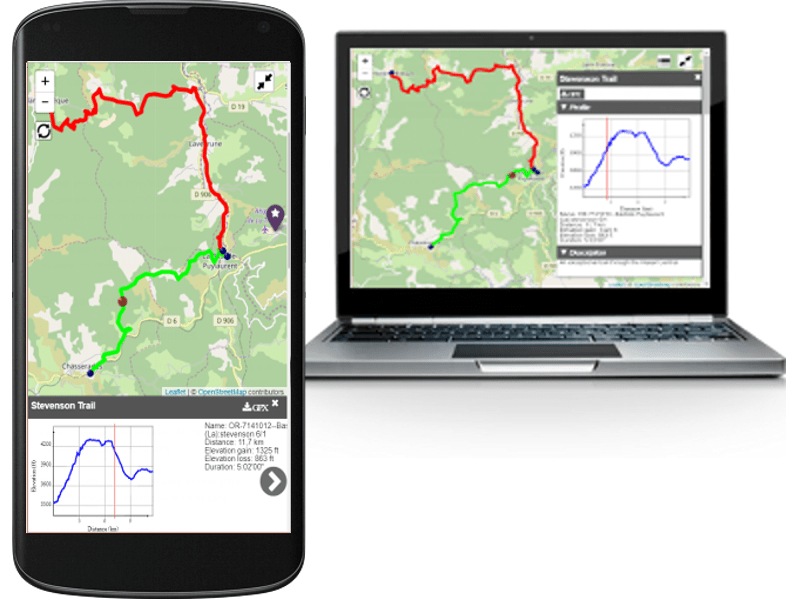
Lf Hiker est responsive et adapté aux mobiles.

Principale utilisation
Il suffit de télécharger votre fichier GPX avec le gestionnaire de médias de WordPress, puis de l’insérer dans votre article/page pour obtenir une visualisation de votre parcours.
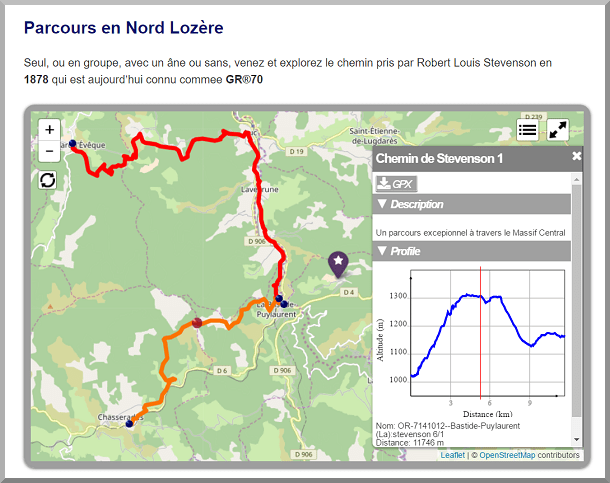
Le parcours est affiché par défaut sur une carte OpenStreetMap et dispose d’une fenêtre d’informations avec:
- Son titre
- Un bouton pour télécharger le fichier
- Une description « formatée » qui peut contenir image, liste à puces…
- Un profile de dénivelés synchronisé avec le chemin
- La longueur du parcours
- La montée cumulée
- La descente cumulée
- La durée

Lf Hiker affiche aisément les parcours gpx et leur profile de dénivelés
Autres fonctionnalités
Lf Hiker permet d’afficher
- Plusieurs fichiers gpx sur la même carte
- Des Marqueurs sur la carte
- Plusieurs cartes sur la même page/article
Pour les parcours gpx, il est aisé de personnaliser, par un formulaire:
- le titre
- la description formatée
- la couleur du chemin
- l’épaisseur du trait
- l’unité pour les distances
- l’unité pour les altitudes
Lf Hiker dispose d’un assistant pour personnaliser vos cartes et vos marqueurs.
Il est ainsi aisée de choisir pour les cartes:
- le fond de carte (osm, osm_fr, arcgis World topo, stamen watercolor.)
- la taille de la carte ou de laisser Lf Hiker calculer le meilleur point de vue
- d’afficher le bouton « plein écran »
- d’afficher le bouton « liste des éléments »
- d’afficher le bouton « initialiser »
- des classes css pour la carte (y compris vos classes personnalisées)
Il est aussi aisée d’ajouter des marqueurs et de personnaliser:
- La couleur de l’icône
- Le symbole sur l’icône
- Le titre
- Le contenu de la fenêtre popup
- La fenêtre associée avec une description formatée
- La visibilité du marqueur
Tous ces paramétrages peuvent être réalisés avec l’assistant ou en écrivant directement les shortcodes.
Lf Hiker permet aussi de personnaliser certaines couleurs dans le panneau de configuration.
Il permet aussi de paramétrer les unités pour les profiles d’altitudes.
Langues
Lf Hiker existe en
- français (fr_FR)
- anglais (en_US)
Si vous trouvez des erreurs n’hésitez pas à me contacter.
Si vous souhaitez traduire ce plugin, il suffit d’éditer le fichier languages/lfh-default.po avec poedit et de le sauvegarder sous le nom de votre langue, par exemple lfh-es_ES.po pour l’espagnol. Le fichier lfh-es_ES.mo est automatiquement généré. Je serai très heureuse d’intégrer une nouvelle traduction au plugin.
Releases
1.13.0
- Ajout de la langue espagnole
….
1.3.8
- Ajout de l’assistant pour les événements
1.3.7
- Résolu: erreur sur l’activation avec PHP5.5
1.3.6
- Lisse le profile quand le nombre de points est important
- Minimum 40 mètres de dénivelé sur le profile
- Résolu: boutons plein écran et liste centrés sur tous les navigateurs
- Modification du filtre sur les noms de gpx
1.3.5
- Résolu : titre des gpx trop longs
- Résolu : fichiers gpx avec un nom comprenant des caractères spéciaux non trouvé
- Désactivé : carte centrée sur Paris au chargement
1.3.4
- Résolu: tuiles en http ou https
- Résolu : url des gpx en http ou https
1.3.3
- Résolu : sur les petits écrans, lorsque 3 boutons uniquement, l’affichage n’est pas centré
- Résolu : Conflit avec les thèmes bootstrap sur les éléments cachés de lf hiker
- Résolu : bouton liste trop gros
1.3.2
- L’attribut
visibilitydes marqueurs est mis àalwayspar défaut - mise à jour des modules npm
- ajout d’icône et création de fichiers ne comprenant que les icônes utilisées
- résolu : couleur des boutons que ne s’applique qu’au premier bouton sur les écrans larges
- résolu : ajout d’un tag
pindésirable autour des shortcodes - résolu : pas d’événements sur les boutons (quand uniquement des marqueurs)
- résolu : même problème dans l’assistant, parfois pas d’événement sur les boutons
- résolu : hauteur des titres différente suivant thème
- résolu : quatre boutons sont visibles au maximum sur les petits écrans
- résolu : mousewheel est désactivé sur les les fenêtres des éléments
1.3.1
- Problème avec les titres styles généraux h1, h2, h3 écrasés par lf-hiker
1.3
- Responsive
- Adapté au surface tactile
- Ajout de la durée du parcours
- Désactivation de Mapquest et du cache
1.2.1
- Problème carte centrée sur Paris quand le shortcode lfh-marker n’a pas d’attribut title
- Problème pas de carte ou carte centrée sur Paris dû à conflit avec AccessPress Instagram Feed
1.2
- Ajout des pieds comme unité d’altitude
- Correction du disfonctionnement sur les popups de marqueurs lorsque clique sur la liste
1.1
- Ajout image pour la page à propos du back office
- Ajout des
milescomme unité de distance - Correction du bug lorsque le shortcode
[lfh-map ]est sans attribut
1.0.4
- correction du bug quand pas de clé mapquest dans l’assistant
- chargement asynchrone du javascript possible pour l’assistant
- correstion du readme file
1.0.3
Première stable version